Создание слайдера с использованием MIGX в MODX
Необходимо на главной странице сайта, работающим под управлением MODX Revolution, сделать вывод в слайдере последних новостей в 3 колонки с помощью owl-carousel. Для вывода содержимого использую pdoPage. По 3 выводит и листается на следующие 3. А если использовать pdoPage или pdoResources , то выводит по 1 и листается по 1. Понял только, что карусель сама распределяет количество колонок в зависимости от размера экрана и в диве прописано, что их должно быть 3 на таком разрешении. Если статья понравилась, то поделитесь ей в социальных сетях:.










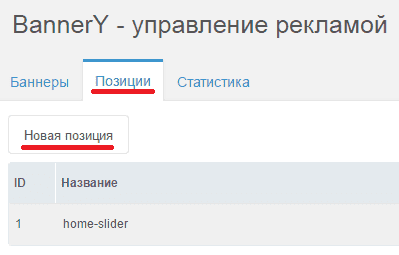
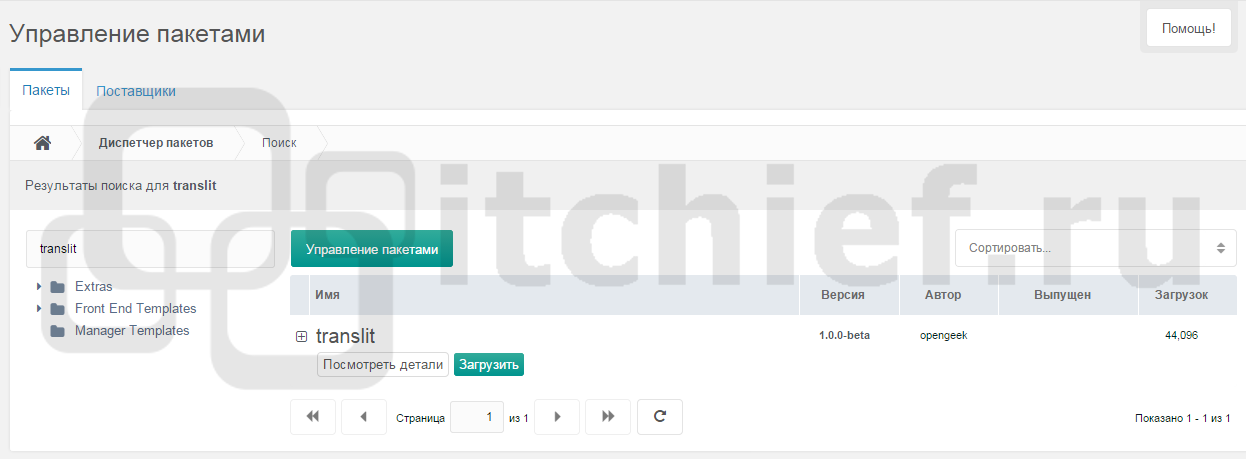
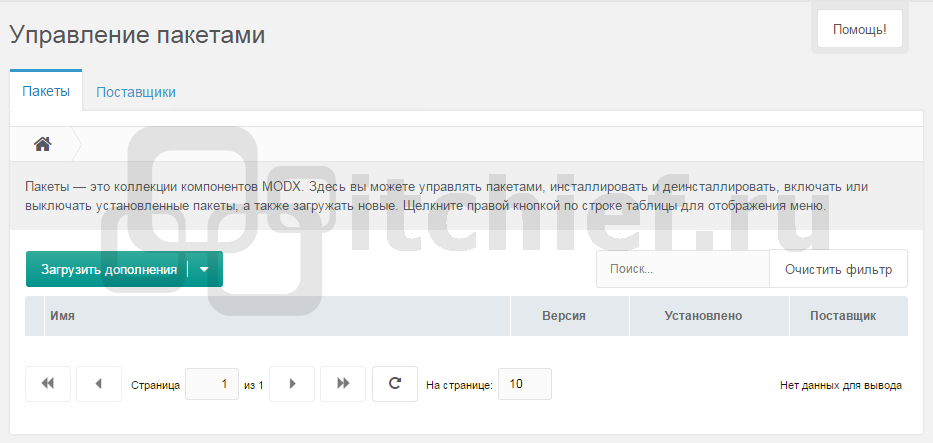
Продолжаем натяжку нашего шаблона и сегодня мы научимся делать слайдеры карусели в MODX. Существует как минимум 3 способа создания слайдеров: при помощи плагинов banery, migx и pdoResources рассмотрим каждый способ. Для карусели с контентом к примеру вывод опубликованных новостей, статей с блога, отзывов и т.
- Андрей Лебедев
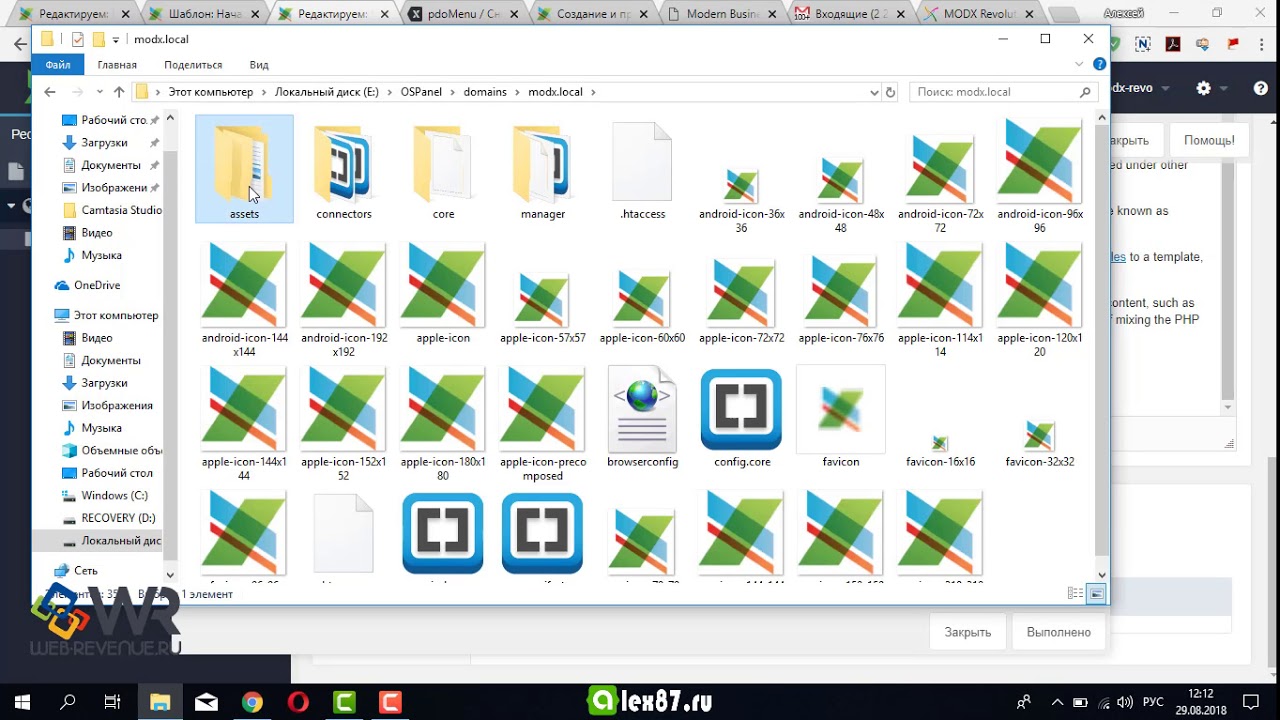
- В прошлом уроке мы с вами интегрировали шаблон главной страницы, поэтому, если вы еще не интегрировали шаблон блога и статьи, я советую вам это сделать сейчас. Далее вам необходимо воссоздать дерево ресурсов так, как это сделано у меня:.
- Все сервисы Хабра.
- Создадим контейнер, куда будут записываться результаты полученного ответа от AJAX запроса. Создадим кнопку с атрибутами data-action, data-tpl, data-parents, в которых будем передавать необходимые данные:.













| 35 | Введите цифры и буквы. Войти Регистрация Восстановление пароля Войти Запомнить меня. | |
| 257 | Здравствуйте, друзья. Эта большая статья посвящана созданию мультиязычного сайта на Modx Revolution с помощью бесплатного дополнения Localizator. | |
| 148 | Все сервисы Хабра. Владислав lavreno63 Junior Front-end developer. |
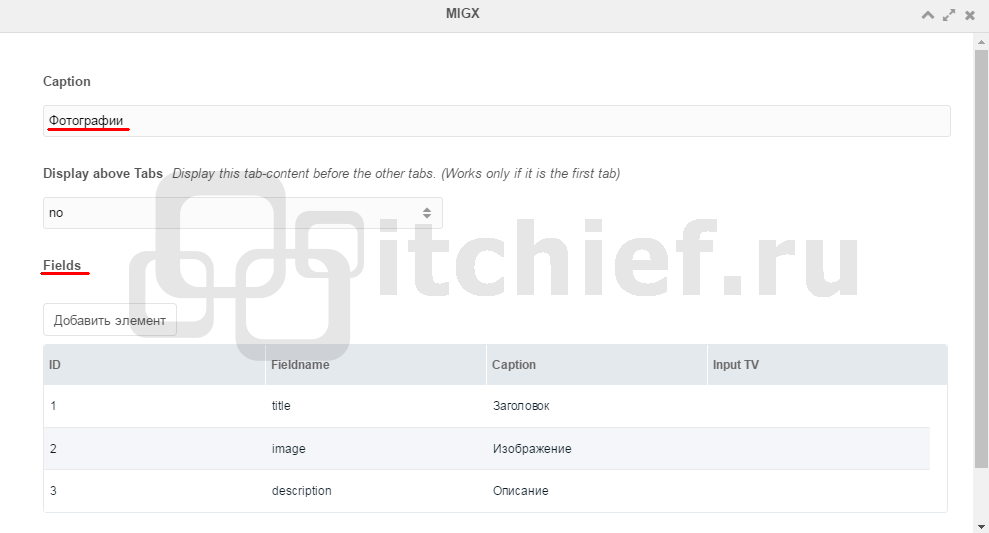
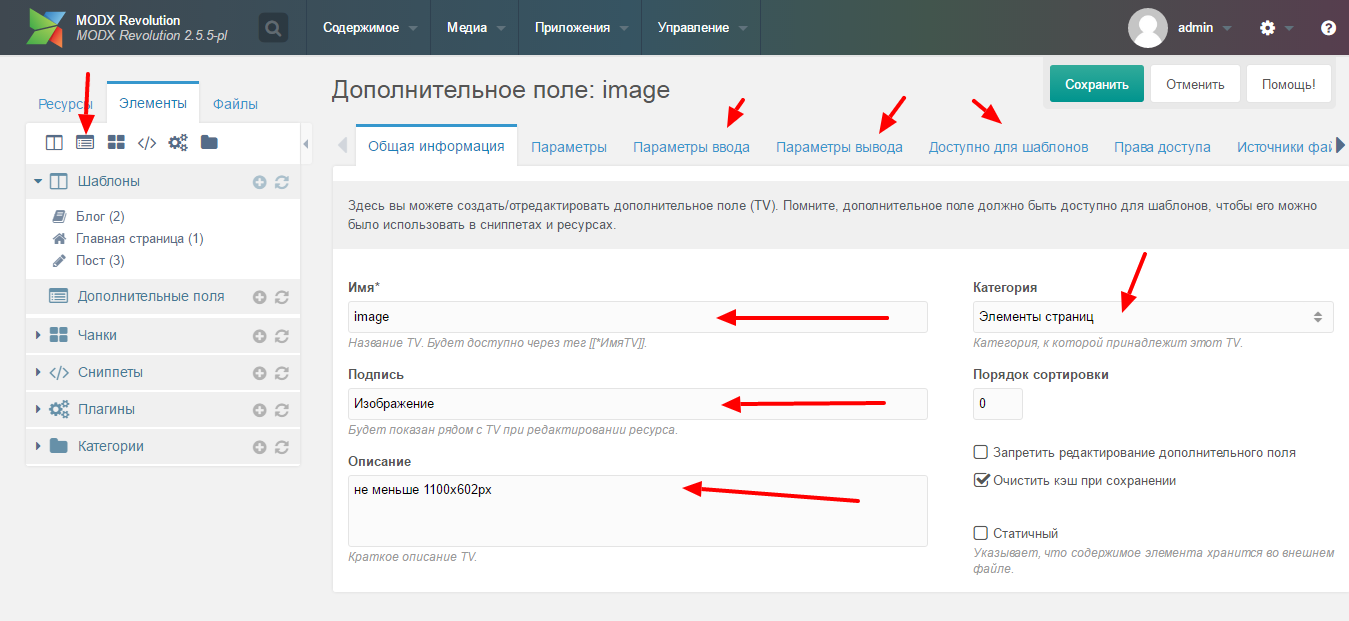
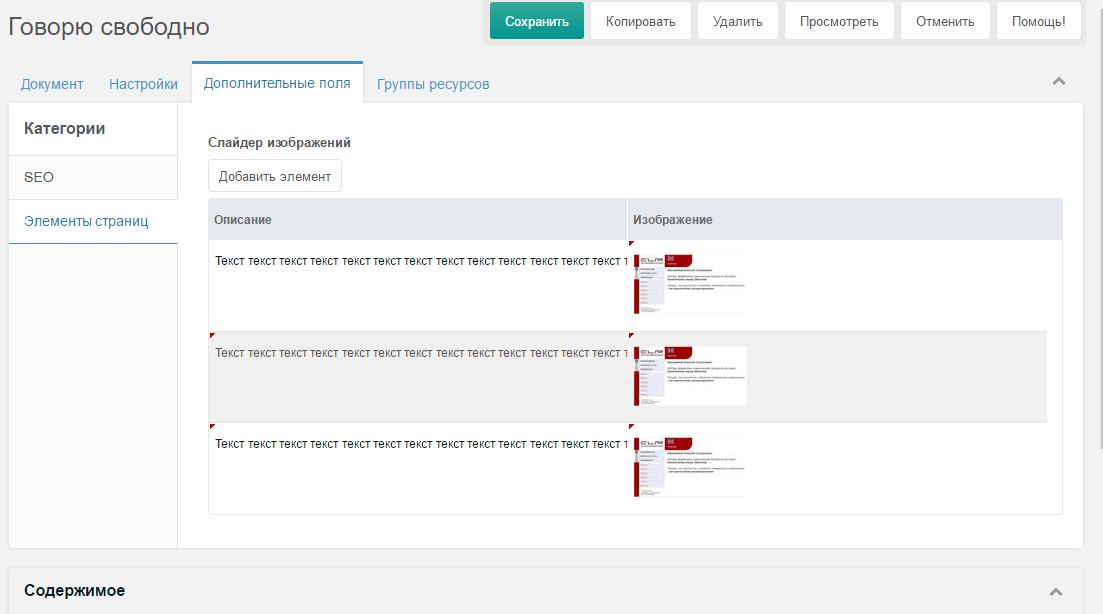
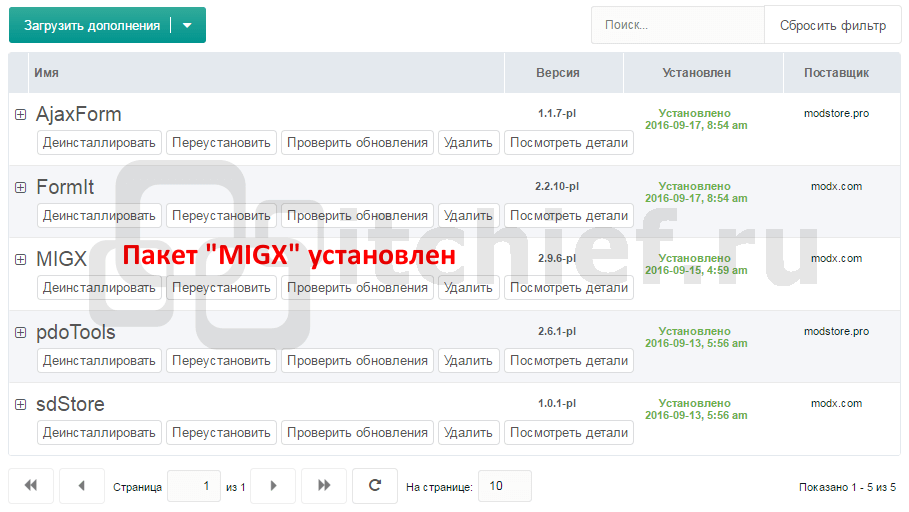
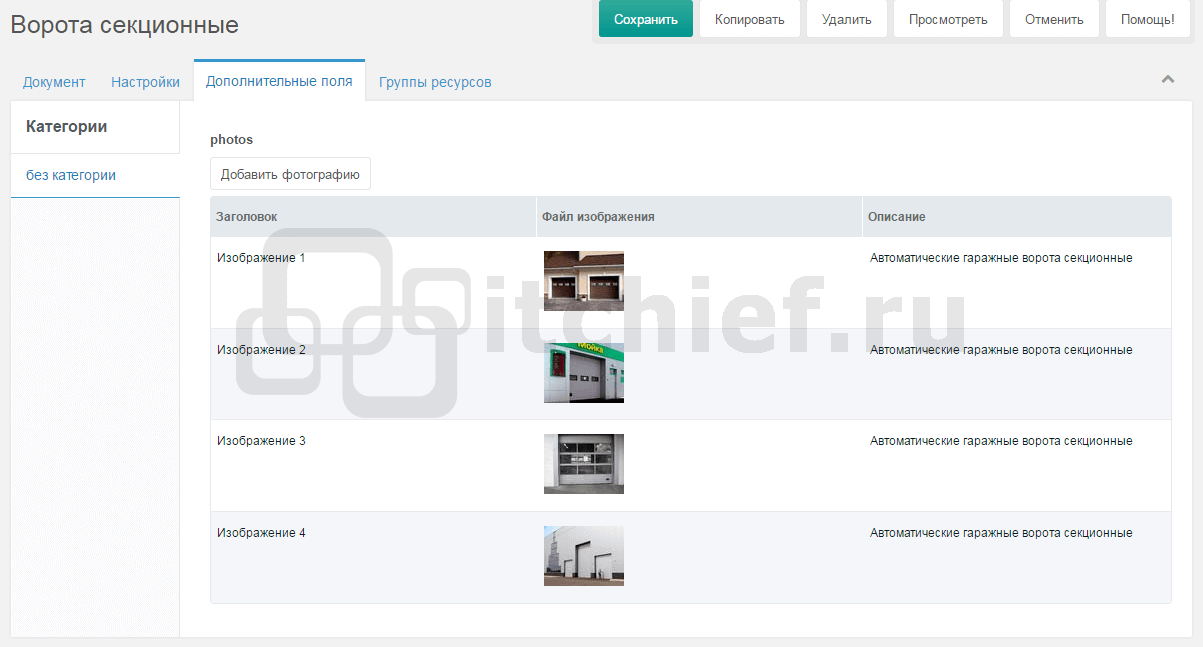
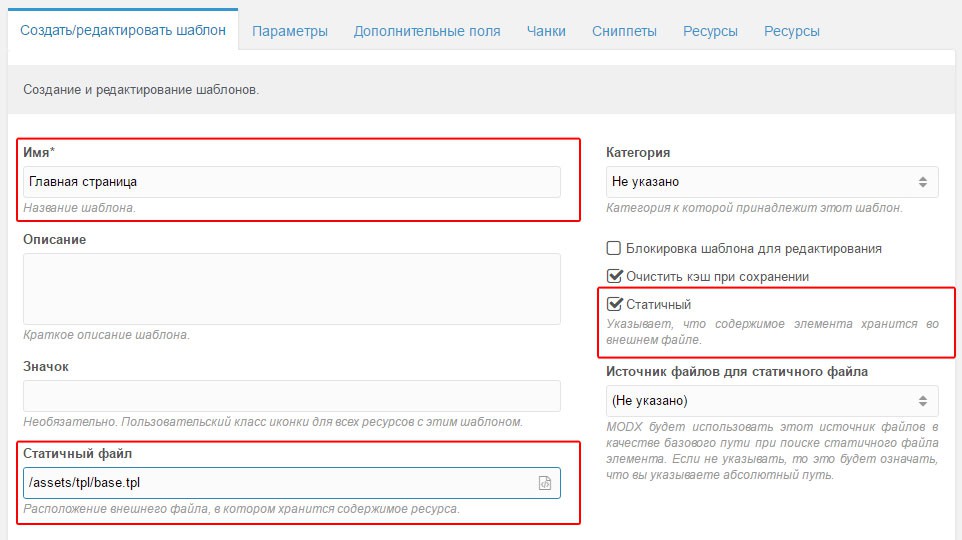
В качестве слайдера, возьмём Flexslider. Для управления в админке мы будем использовать компонент MIGX, который позволяет создавать мульти-поля, для вывода самого слайдера на сайт мы не будем использовать никаких сниппетов, возьмём для такой цели удобный шаблонизатор Fenom , который идёт в компоненте PdoTools. Теперь осталось всё это дело подключить и вывести, о том как подключать и установить слайдер, вы узнаете тут. Также установите ресайзер pThumb , для обрезки изображений и чтобы не подгонять каждый слайд под друг друга по размеру.