
Как использовать свойство object-fit
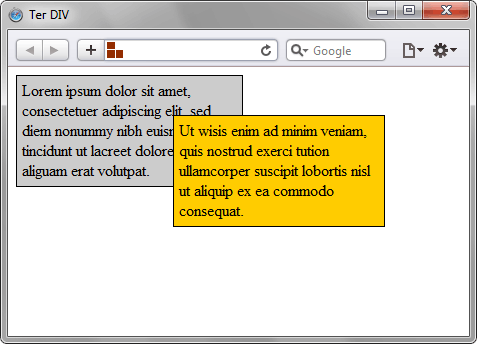
Все сервисы Хабра. Ernest Avakian Lengdon Simple guy. У меня есть один div с картинкой-бэкграундом.














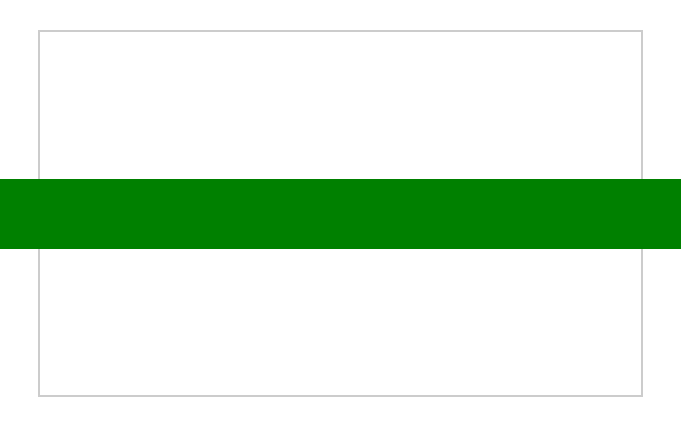
Красивый и аккуратный дизайн сайта зачастую требует специально подготовленного контента, к примеру фотографий с заданным соотношением сторон. Но не всегда есть возможность подготовить фотографии должным образом. В этой статье мы рассмотрим несколько способов вписать картинку в заданную область средствами CSS. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.












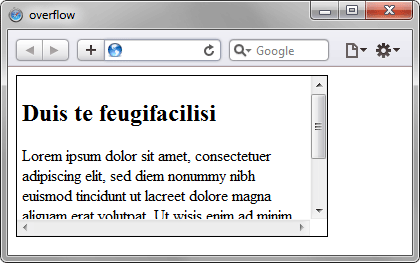
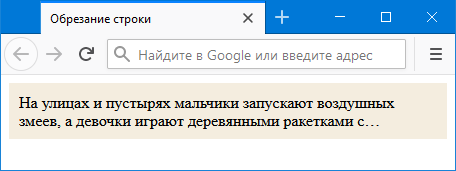
Ситуация следующая: Когда я меняю или добавляю Текст выходит за пределы div Вот возникла проблема div фиксированой ширины и высоты если поигратся с маштабом текст выходит за Текст выходит за пределы div ucoz Помогите пожалуйста!