Кнопки | CSS
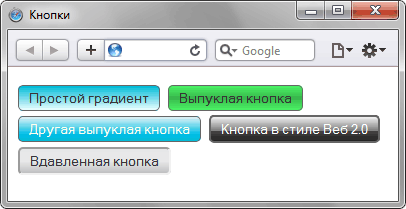
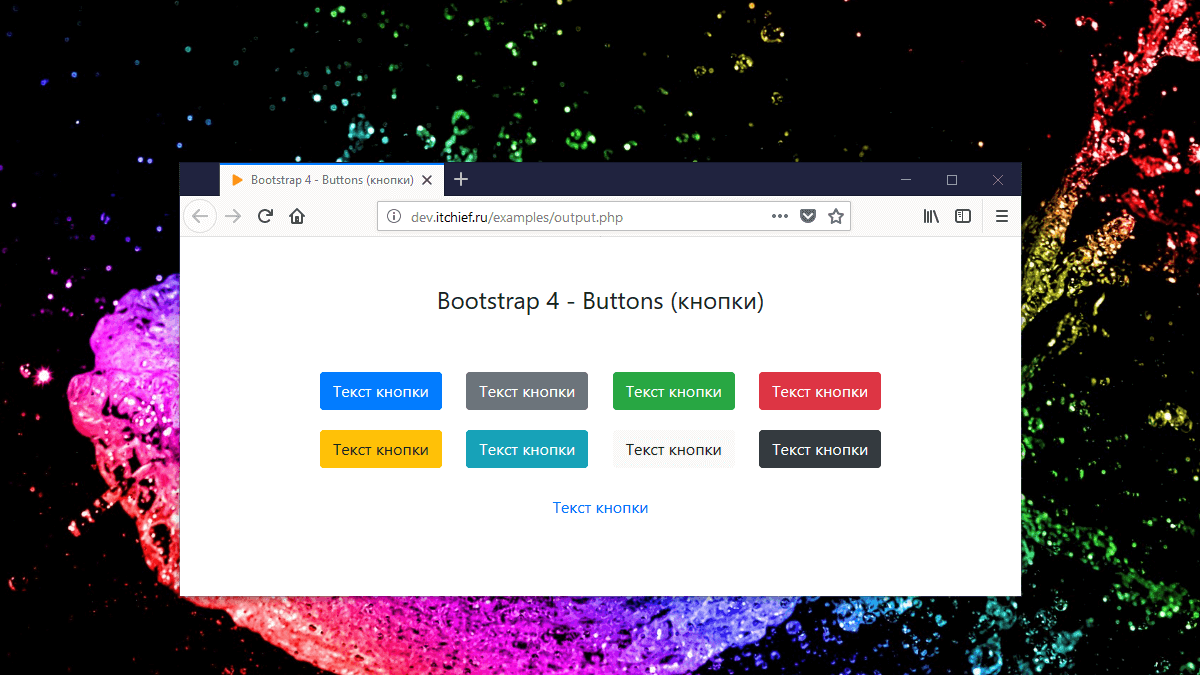
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.










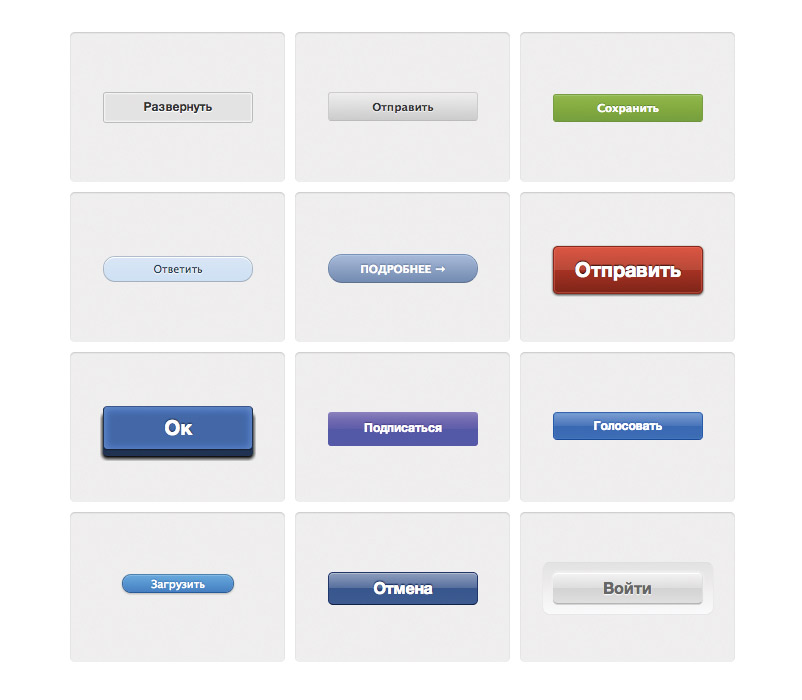
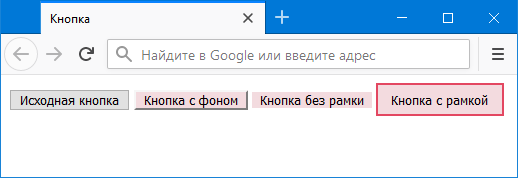
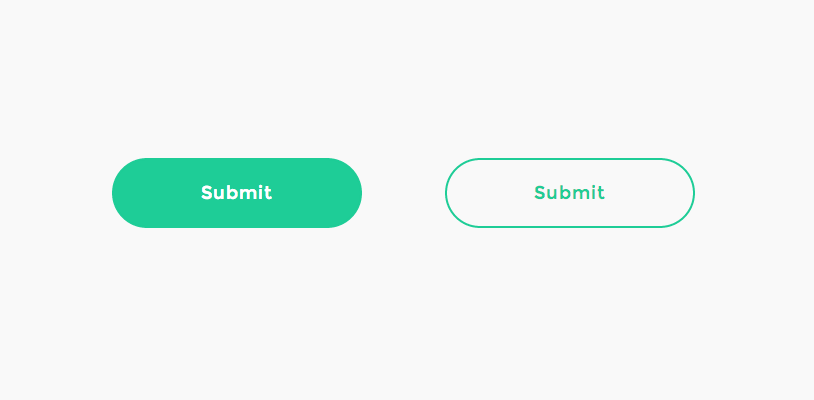
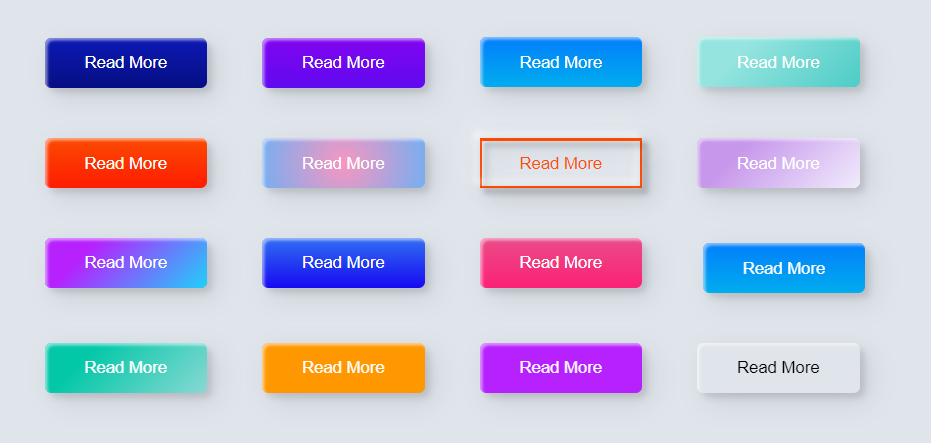
В статье представлено несколько простых способов создать оформление для кнопки, которая будет растягиваться под любой текст. При создании серьезных проектов многие программисты заморачиваются с проблемой оформления кнопок. Так как форм на большом ресурсе может быть много, то стоит сразу создать универсальный макет кнопки. В таком случае кнопки будут отличаться друг от друга лишь шириной, которая зависит от объема текста в ней.
- КАК СДЕЛАТЬ
- Все сервисы Хабра. Mavran Mavran.
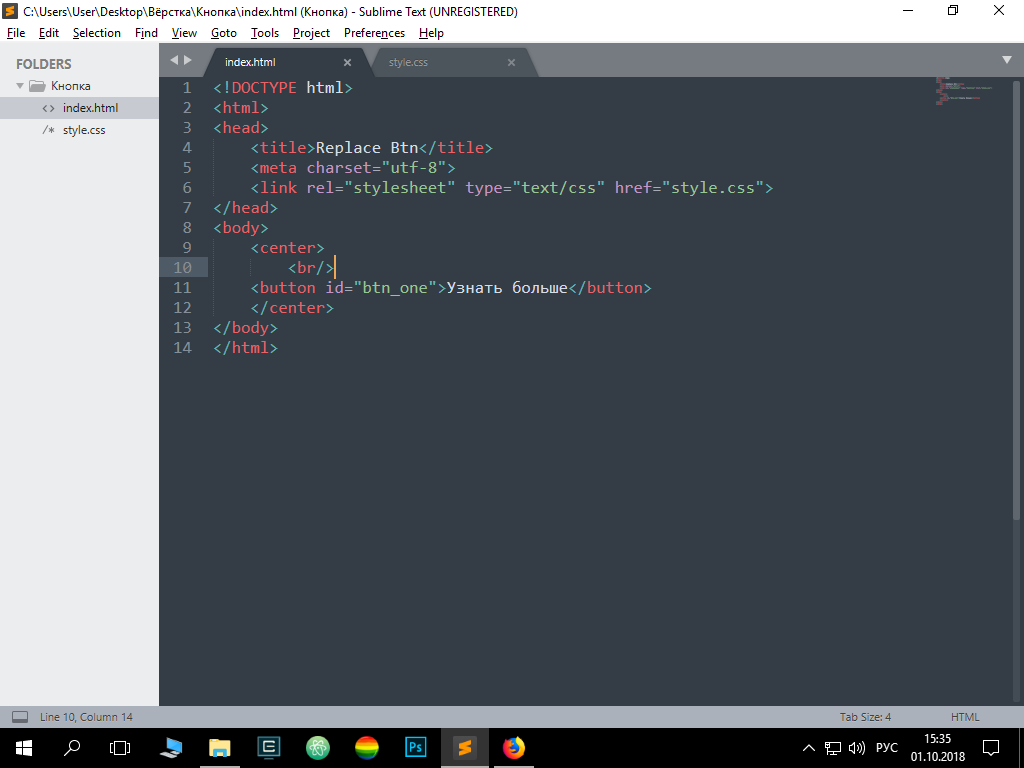
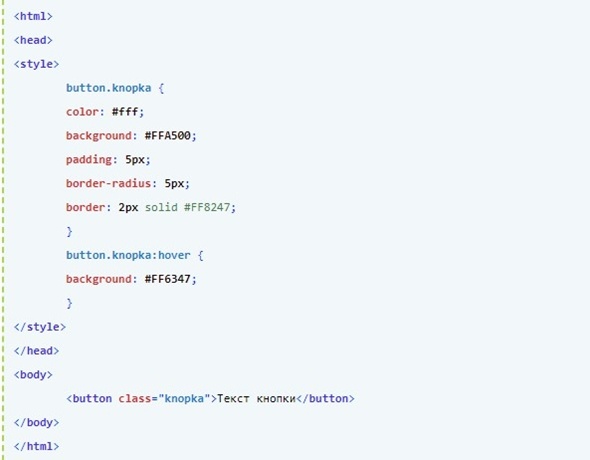
- О том, как создать кнопку в HTML , мы уже рассказывали.
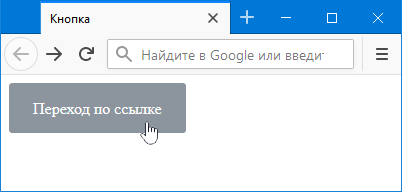
- Вот пример кода:.
- Есть что добавить? Зарегистрируйтесь
- Toggle nav.
- Для формы сделать резиновую тянущуюся кнопку по ширине с особым оформлением с обычным оформлением уверен у тебя проблем не возникает. На сайте может быть много форм, а на крупных сайтах — очень много.
- Как задать появление изображения после клика на конкретную кнопку при помощи html css js? Здравствуйте , есть проблема.















Пример установки картинки на кнопку. Тут, правда, ещё bootstrap используется, но без него тоже должно получиться. Ваш адрес email не будет опубликован. CSS button with image. Добавить комментарий Отменить ответ Ваш адрес email не будет опубликован.