
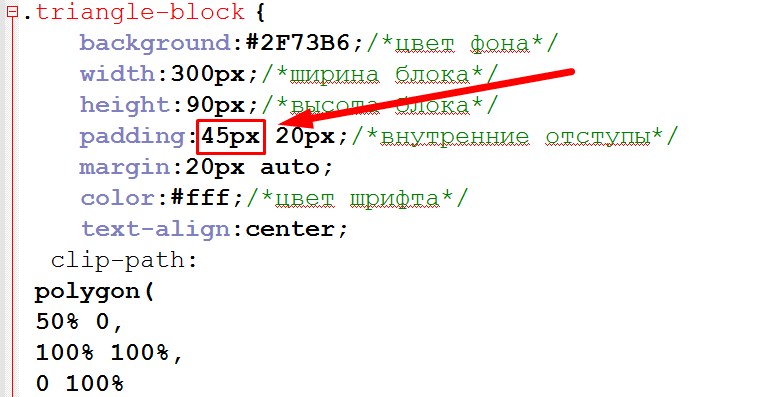
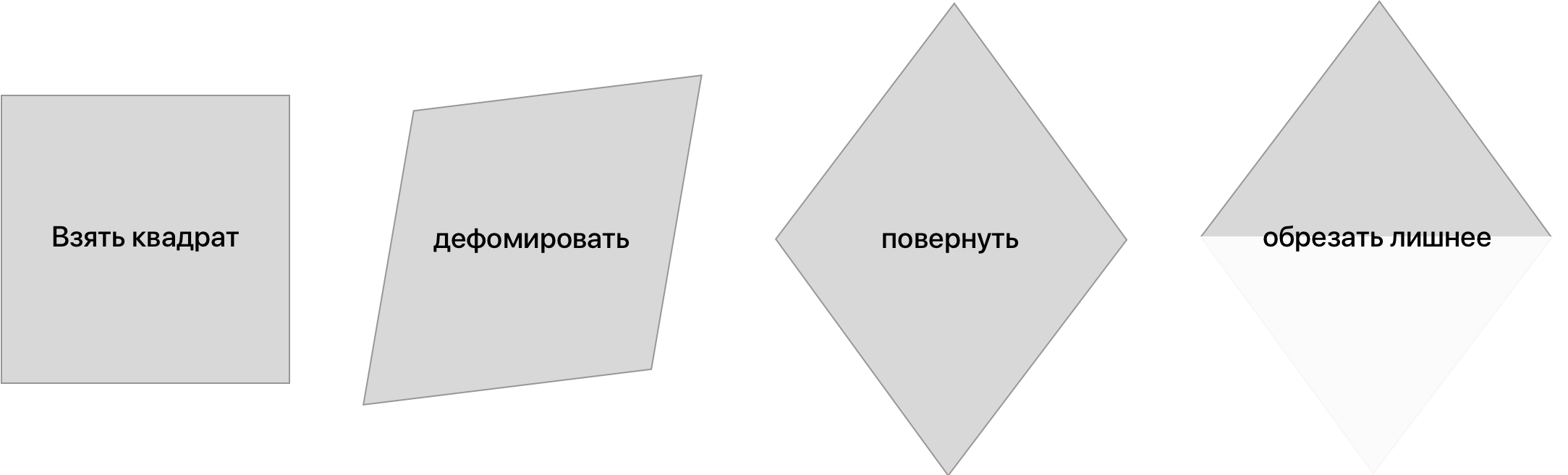
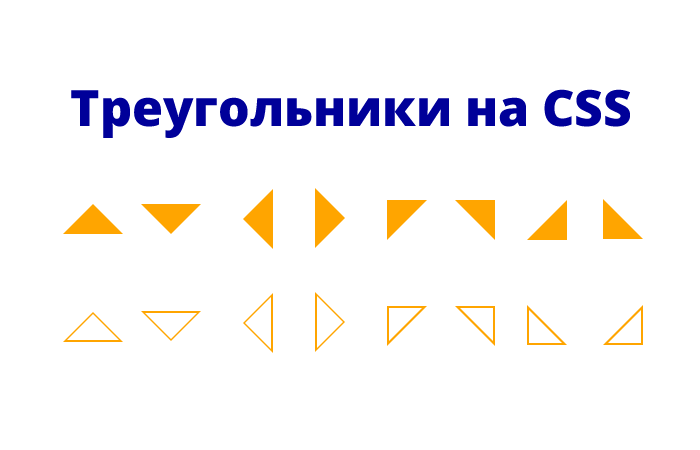
Как сделать треугольник на CSS
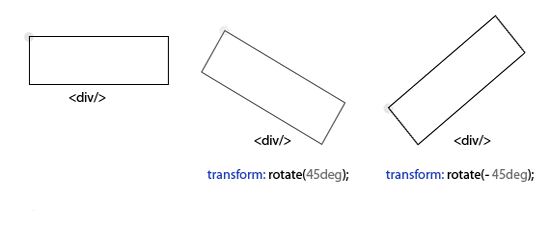
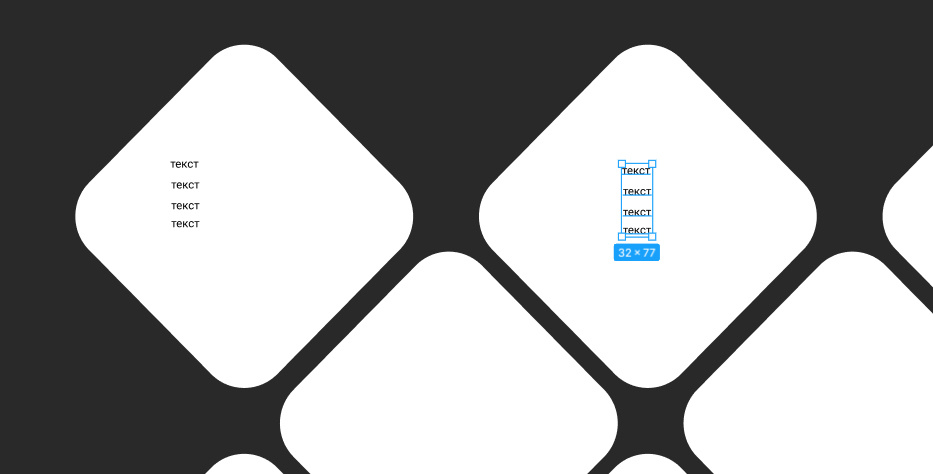
Все сервисы Хабра. Alibek Kulseitov AlibekKulseitov Люблю верстать и писать музыку. Как реализовать такие скошенные блоки?












Показать второй div-sidebar перед первым div-content на CSS Как в данном примере можно с помощью CSS показать блок сайдбара первым, перед блоком контента, не Див-1 осуществляет роль фоновой картинки т. Как наложить один DIV на другой DIV чтобы он был по центру Попытаюсь сформулировать свой вопрос сразу говорю в начале посмотрите на скриншот который внизу Наводим на div-ссылку - получаем div-меню.







Nuances of programming. Анимация границ с помощью свойств CSS. Источник: Nuances of Programming Посетив блог на сайте shoptalkshow, я был приятно удивлен, увидев такой стиль: По моему мнению, этот стиль уникален, особенно некоторых из рамок. В этой статье мы увидим, как можно использовать CSS для создания эффектных границ. Последняя используется в приведенном выше примере Уроки Html, Css Как сделать рамку вокруг элемента.